










Tertarik Ikuti langkah berikut :
- Klik Page Element
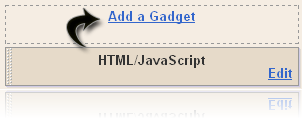
- Klik Add Gadget
-
- Klik plus button (+) for HTML/JavaScript. (img)
- Copy and paste kode dibawah ini
<a href="http://kibagus-homedesign/blogspot.com" target="_blank"><img alt="cat jump" border="0" src="http://i864.photobucket.com/albums/ab206/kibagus/animation/catrun1.gif" /></a>
atau
<img src="http://i864.photobucket.com/albums/ab206/kibagus/animation/catrun1.gif" style="float: left; padding: 10px" />
______________________________________
Keterangan :
- Warna kuning : URL Tujuan yang dimaksud bila ingin menggunakan image sebagai icon bagi link tertentu.
- Warna agua : Alamat URL image. ( bila ingin menggunakan image/animasi yang ada disini, klik kanan, copy lokasi image, ganti URL dengan URL image yang dimaksud )
- float: left : Letak / posisi yang di ingnkan ( left - center - right )
- Untuk yang ingin menyimpan pada directory sendiri silakan klik kanan - save image ke PC kamu - upload image pada tempat penyimpanan kamu sendiri ( bisa pakai pikasa.com / photobucket.com / website lain ), kemudian ambil alamat URL image tersebut.
bila kamu ingin mencari background dan animasi yang cocok buat blog kamu silakan klik dibawah ini.
Get Your Own Animation Picture Here